

The web as I know it is a place where you get to explore all kinds of topics. It never stops to amaze me what people build and publish. But if we take a closer look at websites, at how we make them interactive, great to look at…. why do we stop there? Why do we not implement audio? This got me curious, so I started to look at the current audio landscape.
As of May 2018, Google announced to “Improve autoplay” for their Chrome browser. In short, they have changed the behavior for autoplays on websites that have media with audio on them. Google came to the conclusion that many of their users muted, paused, or closed a tab that played audio within 6 seconds of opening a link.
“The new policy blocks about half of unwanted autoplays, so you will have fewer surprises and less unwanted noise when you first arrive at a website.”
— John Pallett
Google is not the only major browser developer that has concluded that media with audio in web pages are in most cases obstructive. So for today’s standard, all major browsers support the same way to stop a tab from playing audio — at least for desktop users.
Now that we have a grasp on today’s standard for audio on the web, let’s take a closer look at how it all started in the so called “Information Age” in the 1990’s. The internet just started to get traction which propelled an enormous spike in the ability to share and access information on an global level. But for audio to catch up to this trend it took roughly another 5 to 10 years before browsers had the capacity to stream embedded audio. A this point Flash had also overpopulated the web and audio was used a lot at this point according to Manuel Clément in an interview for Red Bull Music Academy Daily.
By the end of the 90’s, the importance of usability became more prominent and audio was given its place along the opt-in functions, which still stand as today’s standard.
“Audio had a role, but it was more of a user-initiated, opt-in experience at that point, where you might go to a website and just like you do on YouTube, it’s silent until you go and decide, ‘I want to play this music video.’”
— Manuel Clément
In a nutshell, that’s how the current climate for audio came to be. Now let’s talk about some examples of how audio is very useful these days.
If you own a (portable) Macintosh and you throw a file in the bin, you will hear the crumpling sound of paper. This seems like something small but it makes the action so much more satisfying. Just like when you type on your phone and you have tactile feedback or sound, this satisfy the need for feedback and gives you the feeling the phone understood your action. This way you are more connected to the action you just took and this gives you a small feeling of satisfaction.
But what about audio in websites or applications? Well, there are at least three use cases to enrich our online experience:
- Usability
- Atmosphere
- Satisfaction
For all three use cases I have made a Proof of concept to present you with some new ideas and inspiration for how you could implement audio in your application or website.
The Proof of concepts I made are experimental and could possibly not work on your device/ browser. I will do my best to make the Proof of concepts function properly on any computer running the latest version of Chrome or Firefox.
Usability
Usability is how well a user can get around your website or application. If you want to know more about this subject, you should head here: Introduction to Usability. In the following example, I will mainly focus on getting a user to perform a certain action, trying to guide them there, with audio.
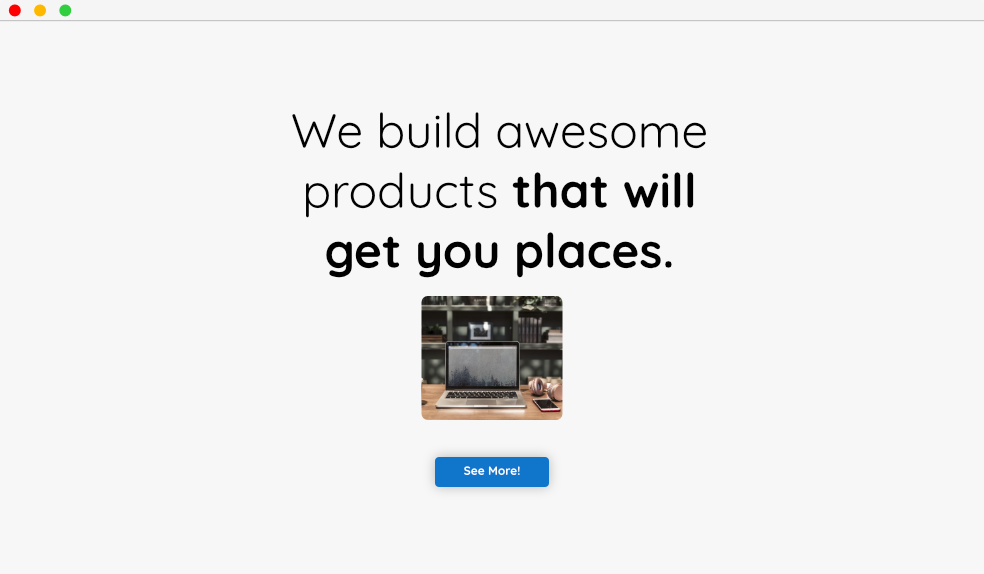
So, in a perfect world where we only care about usability — and not user experience — a web page will look a lot like what you see down here.

An unrealistic example of a web page.
It’s very clear where I want you to look at and where to click, but, to be realistic, there are barely any websites that have this simple of a layout. If you stumble upon those websites, there is no need to add an extra layer to clarify the intention.
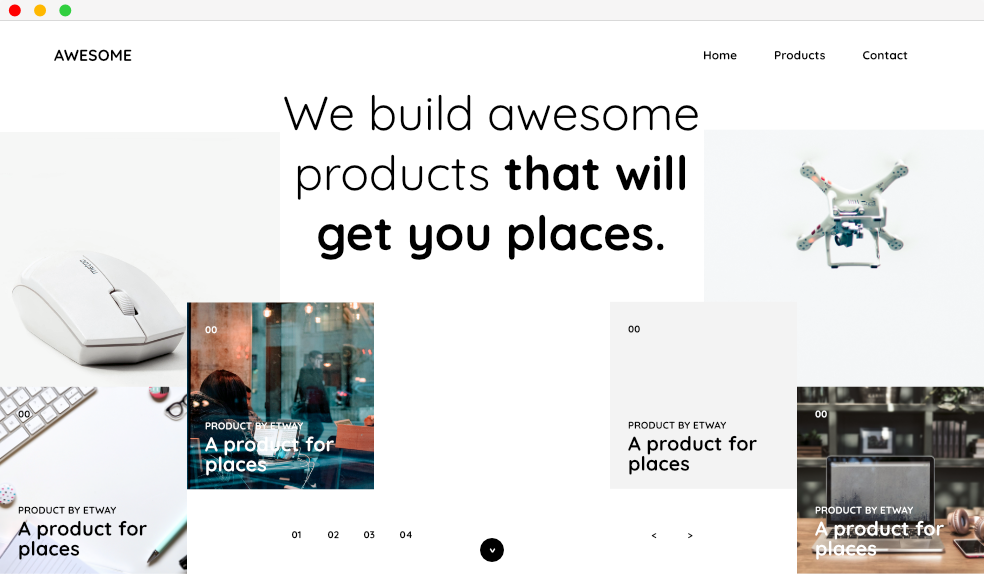
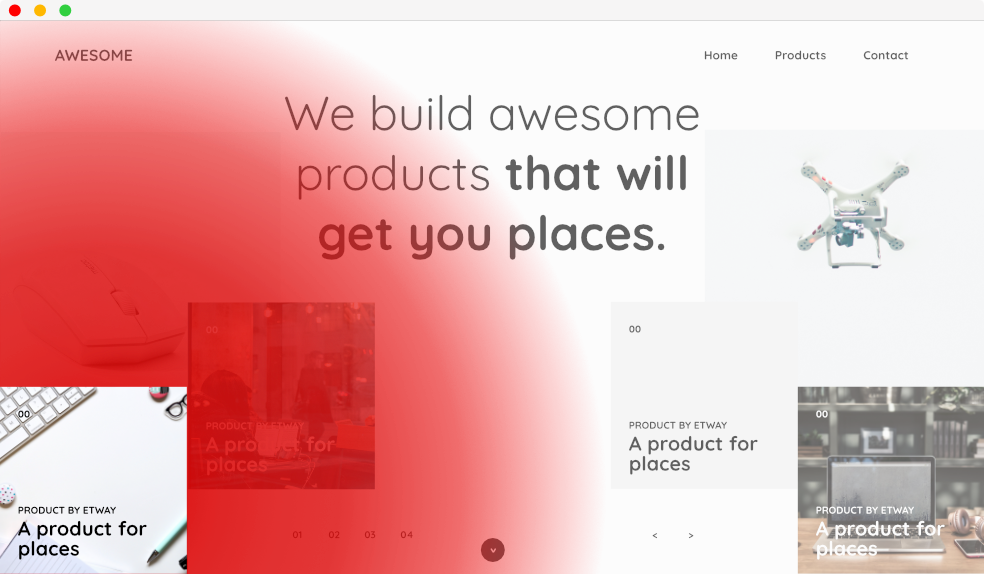
However, if you start building complex websites or applications with a lot more elements, the user will get lost within the visual space of the web page. This is where audio could play an important role. With audio you are able to surpass the visual dimension and guide users within the audio spectrum. To give you an idea of what I mean, take a look at the following image.

A more realistic web page richly filled with content.
On this website, it may be difficult to know exactly where to go or start. You start off with so many questions and you have to pay attention to different elements before you understand it and you can go forward.
Let’s just assume you have no clue and you would like the web page to tell you where to start. Audio could guide you to the right beginning and let you pick it up from there.

The red gradient is the visual representation of the audio dimension.
As you can see in the image above, the area marked with red represents the audio and the intensity is displayed by the opacity of the color red. So, in order to guide the user by indicating where to start, we could play the sound of what the image shows, in this case a desk with a keyboard. So let’s take the sound of typing on a keyboard and the clicking of a mouse. The closer you would come to the element the louder the sound would be.
So, instead of imagining what this would look like, I made a Proof of concept which you can find here: Demo link! (desktop only, sorry!)
Atmosphere
I love to watch movies, and one of the things they heavily rely on in the films is for audio to give a scene the right atmosphere. But we are not here to learn about movies and their audio component, so the next example will be just for websites.
What I had in mind for this example is a portfolio website. The reason for that is, the kind of experience you want people to have on your website. In my opinion, atmospheric audio would fit the best with a website that takes you on a journey, in this case an journey on learning more about a person and what he or she enjoys doing and what (s)he has accomplished.
There are many examples where you should avoid adding atmospheric sound, like a website as Medium. The atmospheric sound wouldn’t add anything — at least, in my opinion. Atmospheric should enhance the experience and for a news/blog platform you don’t want too much bells and whistles.
Just like with the previous use case, I made a small demo:
Demo link (desktop only, sorry!)
Satisfaction
Satisfaction comes in many forms, like when you contact support and they respond within an hour, or when you can skip introductions of tutorials. Those are small things can define an experience and that’s what we are looking for here: small interactions that could add a little flare to it and hopefully make the users smile just a little.
Adding that little bit of flare is not something you should do in any situation, you should consider how it affects the whole web page and if it’s not getting repetitive. It should be less than 2% of the whole interaction that the user has with the application, otherwise it could get annoying — with exceptions for notifications, which have a more practical use case.
Because the notifications are something that’s well documented and implemented throughout the community, I am not going to make a demo for that. I looked at some small interactions in web applications that could use audio to enhance the experience for that interaction. I ended up with three interactions that could use audio:
- Manually fetching new data
- Reward for setting a new goal
- Sorting products/ articles
I suppose you know what you get next… a demo:
Demo link (desktop only, sorry!)
Why am I doing this?
As a developer, I have seen some big changes in my workfield and I found myself wondering what happened to all the techniques that never really achieved wide adopted with the web community and never got the spotlight they deserved. So, my intention with articles like this is to help you get informed on “forgotten” techniques, and hopefully start a discussion about those techniques in the web community!
This will not be a one time deal: I will do a small series of specific techniques. So, if you know any other “forgotten” technique that you want to know more about, I would be happy to review it and maybe I will write about it!