

You might have heard of Web Accessibility (WA), a11y, or WAI at some point in time, which wouldn’t be surprising as it has been around since 1996…-ish. WA was developed around the time the internet was still being served through a dial-up connection (which is the slowest imaginable internet connection). However, even though the innovation has been around for some time, the European Commission concluded in 2010 that the implementation of WA was only around 5%. So what has led to Web Accessibility not being implemented widely?
The problem
When we look at the history of Web Accessibility — like we did in a previous post about audio — there are no signs that there was any point in time when people's position on the subject of WA turned negative. On the contrary, there have been increasing efforts coming from individuals and companies to encourage its implementation. Take for example the introduction of the new standard for HTML (HTML5). With HTML5’s introduction of semantic elements, the standard for WA was updated. Screen readers could now understand the meaning of elements in a webpage without extra metadata. This change in semantics helped developers reduce some of the extra work required for making a website more accessible.
// non-semantic elements - tells nothing about its content
<div>
<span>
// semantic elements - clearly define its content
<form>
<table>
<article></article>
</table>
</form>
</span>
</div>
While accessibility to the web has improved considerably with many people making the web accessible for everyone, there is still a problem with accessibility on the web and with regards to why developers generally do not adopt Web Accessibility. Could this be a social aspect that we are neglecting, or is the innovation too complex? These are questions that are difficult to answer without a theoretical understanding of the subject of ‘adoption’. In this particular case: the adoption of innovations. One of the theories I studied is called “Diffusion of Innovations” by Everett Rogers.
The theory written by Rogers, in short, tries to explain how innovation spreads through a social system and how a person makes a decision based on the attributes of an innovation and other factors which led to him/her adopting or rejecting the innovation.
Because the theory is reasonably large and complex, there is no room in this post to try to explain it fully without drifting off topic, so, if you are interested in such theories, I recommend reading Rogers’ book. In the book, Rogers suggests that Perceived Attributes of Innovations explain half of the rate of adoption, which is a good start for understanding why the adoption of Web Accessibility keeps failing.
Perceived Attributes of Innovations
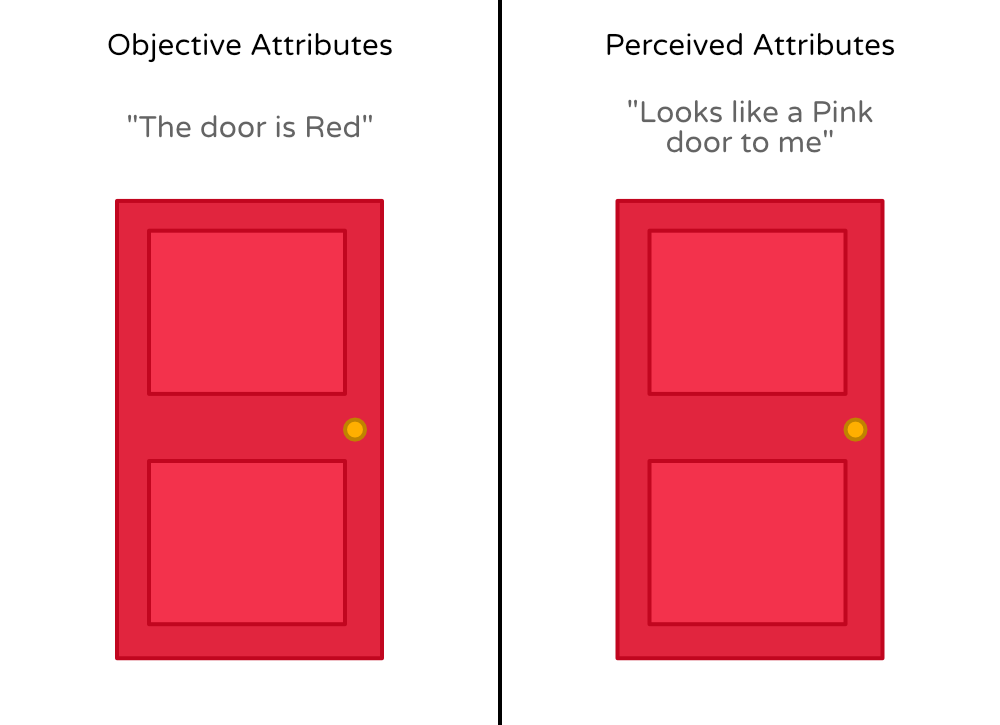
What is essential to understand about Perceived Attributes of Innovations is that it is not about how an innovation classifies its attributes, but how an (any) user perceives its attributes. As an example, let’s look at this picture of a door.
 A comparison of the same “red” door, which is perceived as “pink”.
A comparison of the same “red” door, which is perceived as “pink”.
The door in the image above would be classified as ‘red’ by the person that made the door, but a user might look at it and say “the door looks pink to me” — which is what is called ‘perceived attributes’: what matters is not how the inventor defines its attributes, but how the users perceive these attributes.
Through my research on the perceived attributes of innovation, I found that there are sub-attributes with yet another layer of attributes that are interesting to discuss since these might explain the problem with the general adaptation of WA.
Social Prestige
Social prestige has many meanings, but in the context of what Rogers suggests, it’s more or less related to social status, which could have played a role. Why? Well, because the very nature of the human being is that it likes to be part of groups. This same behavior also relates to trends. If something is trending, we tend to be influenced by this to some extent and are likely to start adopting the innovation at some point in time. However, before that happens, there needs to be more traction of or towards the innovation, and there should be a clear indication that others are using it.
Decrease in Discomfort
A decrease in discomfort realized through Web Accessibility is directly perceivable for the end users (visually impaired users): they can now navigate a website with ease which would have been formerly inaccessible. However this change isn’t noticed by the majority of web users that are not visually impaired, so it may not interest the majority of developers.
However, the problem, in this case, is not that simple, and we should look at how a decrease in discomfort for developers is achievable. The developers have no decrease in discomfort with WA, and that could be part of the problem. This decrease in discomfort would only occur when WA gets more traction, and a developer doesn’t like the way (s)he needs to implement the solution. (s)he might start re-inventing the implementation of WA and come up with a solution that would make implementing WA much easier. This re-invention results in a decrease in the discomfort of implementing WA.
To give an example that has already occurred: to understand the rules for WA, you had to read the documents written by W3C, which are large and fragmented. However, developers have started making summaries for some of those WA-related rules and even automate the process of checking the WA rules. Those re-inventions for other developers will make the process of implementing WA rules a lot easier and thus result in a decrease in discomfort relative to the original innovation.
A Savings in Time and Effort
Web Accessibility takes a lot of time and effort to understand. This loss of time and effort would be fine if the benefits would outweigh the costs, but those benefits only really apply to the end users, which makes it hard for those kinds of web innovations to get traction from developers. This is probably why innovations like WA end up on the list of the last things to do. So let’s say that implementing WA takes a couple of hours (entirely fictional assessment): there will only be a saving in time and effort if someone re-invented upon the original web innovation and made it easier to implement it, which could save some time and effort on implementing WA. Even then, a re-invention is only beneficial if you use Web Accessibility. Those benefits don’t help with the adoption of innovation by new developers.
Immediacy of Reward
Immediacy or reward is when you directly perceive the changes that result from an effort. For example: by implementing an animation, you directly see the difference (an animated web page or a part of it). This trait also doesn’t apply to WA, as the page doesn’t (visually) change, which makes it difficult to get satisfaction out of what you have achieved. To reach this satisfaction, you need to run tests, which means that you need to put more effort and time into finding tools to do that.
Clients’ need for innovation
Clients are the persons that have some influence on which techniques you might use because the client might have a problem that requires you (the developer) to adopt an innovation. A client’s need for innovation could become the reason you might start learning about Web Accessibility. However, there could be a couple of reasons why a client might never ask to implement WA.
- The client isn’t aware of the problem that some audiences might have with their website
- The client isn’t aware that WA is a functionality that is not part of the “standard” implementation process
More reasons influence the ground/s for WA not being implemented like extra costs, tight deadlines, target audience, and so forth. Most clients that require Web Accessibility are government websites. Those are obliged by law to be accessible to everyone — including the visually impaired, at least in some countries.
Complexity
Web Accessibility is a complex web innovation, not because it’s technically challenging but because the rules for WA are fragmented and it’s hard to keep track of what is the right way to implement those rules. It seems that the people who were involved in making the standard for WA tried to give developers various options so they can implement those rules however fits their needs best. If you look at the documents on W3C, there is not just one way to make parts of a website accessible. Take for example <input>. Such input element needs to have a label, so screen readers know what the input field is meant for. There are a couple of ways you could set a label:
// use of aria-label
<input type="text" aria-label="User Name" />
// use of aria-labelledby
<span id="p1">user name</span> <input type="text" aria-labelledby="p1" />
// use of role
<label> user name <input type="text" role="combobox" /> </label>
// use of for
<label for="user-name">user name</label>
<input type="text" id="user-name" />
There are in this case four ways you can specify a label for an input element, but to be honest: I have no idea if this list is complete without me thoroughly reading all documents, which is what I believe is an essential part of the problem that contributes to the complexity of Web Accessibility. So, those rules would need to be simplified to some extent or at least be communicated clearly to the developers. W3C should provide only one recommendation per accessibility rule and include alternatives if the first recommendation isn’t possible for the developer.
Trialability
Trialability is how well you can test a web innovation and figure out if that innovation is something that would work for your use case. Trying a technique out before fully implementing, helps in understanding its functionalities and limitations. Thus helping you make an informed decision. The trialability of WA is difficult to judge because the rules for WA are easy to implement in any code base without any extra libraries, but there is no validation if you miswrite those rules, your website or application still functions as usual. That your website or application keeps running whatever you do with those rules makes it easy to try out WA but hard to validate. Again for the validation of WA, you need to invest time in finding tools that can do that.
The lack of progress or direct insight into the correctness of those rules makes it hard to estimate if you have succeeded in your trial and might be a limitation that keeps you from adopting WA.
Observability
The observability regarding web innovations is how others can see that you are using an innovation. With Web Accessibility, there is no way other developers would notice the difference unless they run a test or use a tool that shows them that the website is using WA and to what extent. The invisibility of WA makes it very hard for other developers to notice that others are using WA, which is an essential part of a web innovation spreading to others. WA being almost invisible to other developers is, in my opinion, one of the most challenging parts of the problem because no single visitor, client, or developer is hoping for a recurrence of the “1000 visitors were before you”-badges.
What to do about it
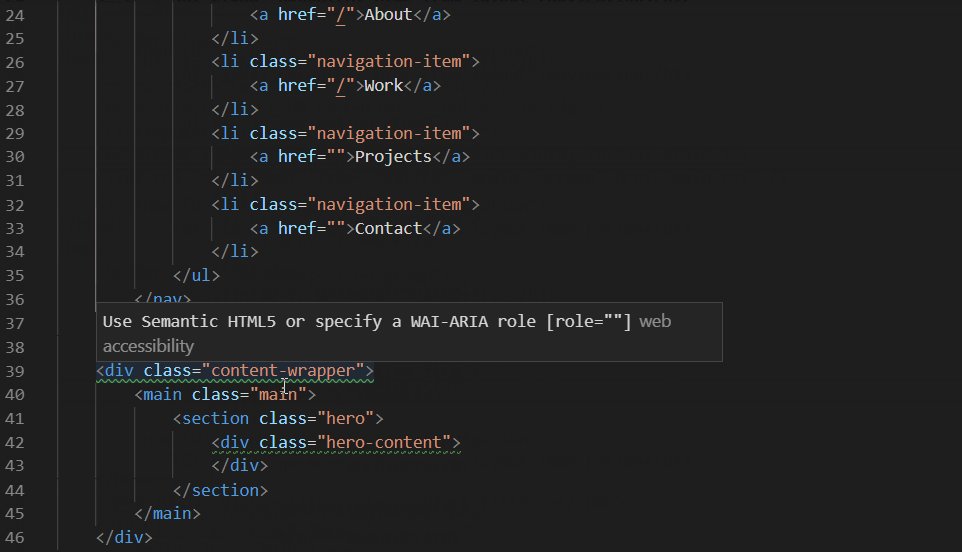
All problems considered, there are, of course, multiple solutions to this problem. However, it seems that contributing with yet another showcase on how to implement a technique — as I did in my previous posts- wouldn’t feel like contributing something meaningful to the subject of WA. The most critical aspect of the problem is to save time by reducing the complexity; the solution should give clear feedback on what to change and give insight into the progress you made. So, I chose to develop an extension for Visual Studio Code, called Web Accessibility, which gives feedback on what to change in your code to make it more accessible.
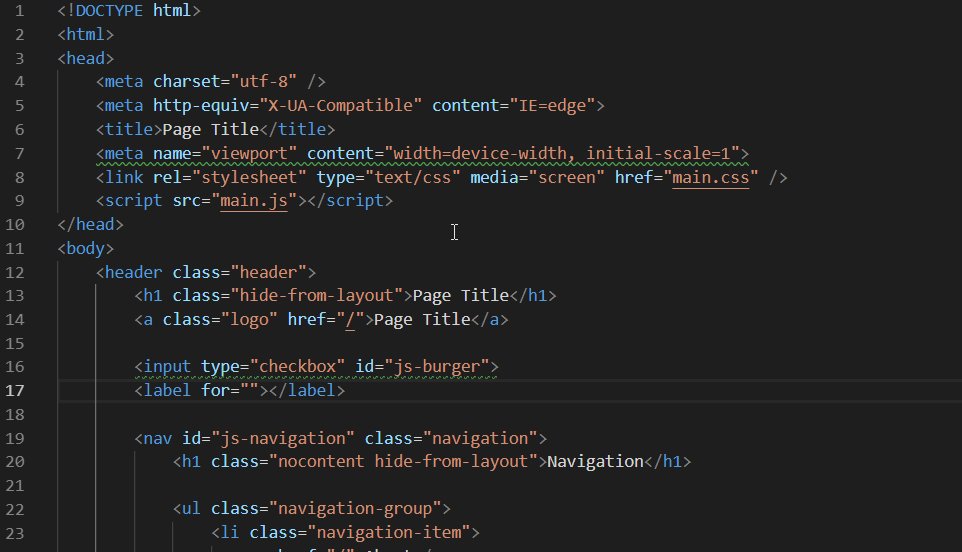
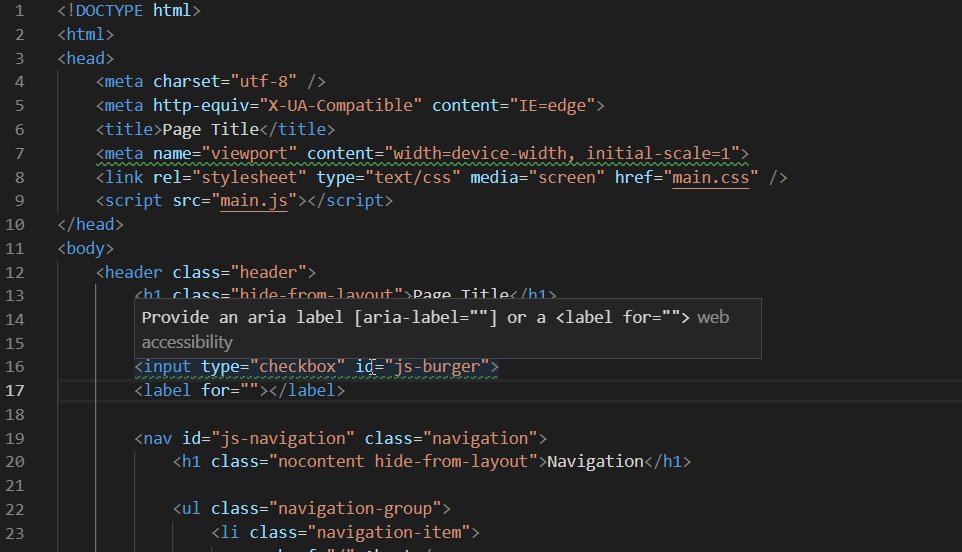
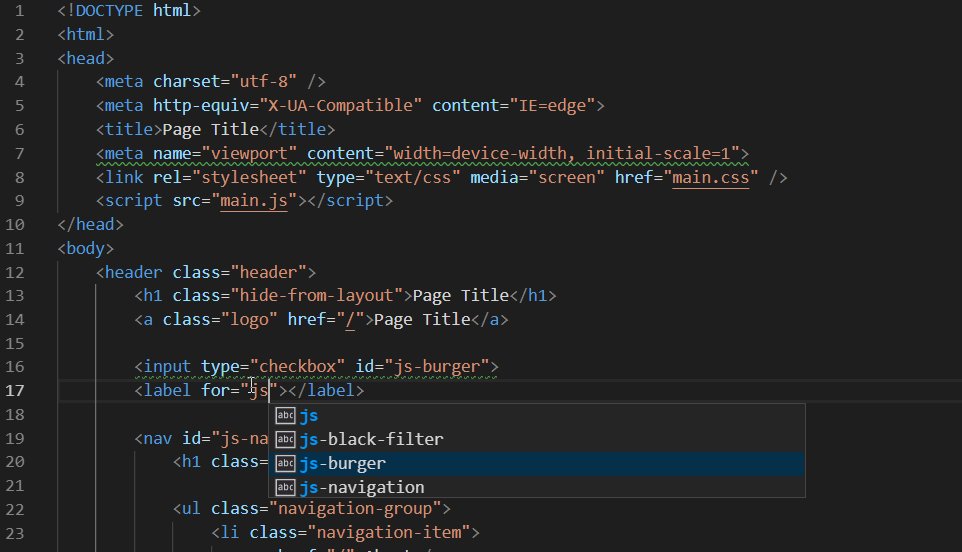
 Example of how the feedback works from the extension.
Example of how the feedback works from the extension.
The reason I chose to make an extension is that there is no reason to learn all of the rules for WA if you don’t use them all. The extension for Visual Studio Code ensures that you don’t get overwhelmed and have a better time figuring out what part of the rules for WA to understand for your use case. The extension at this point has some limited functionalities and works only with HTML files. However, this will get you started and already helps you improve the accessibility of your websites.
If you would like to contribute or have a suggestion or anything else, check out the GitHub page.
Conclusion
I believe the web should be accessible to everyone and I have to do my fair share of making my websites more accessible. Nevertheless, I can’t and won’t blame others for not actively implementing Web Accessibility, because the innovation has lots of reasons that make its implementation not as pleasant to work with. That being said, I hear more and more people saying they want to start using WA and that is the first step in the right direction.
Discussion
What do you think should be improved about Web Accessibility? Is an extension something that you think would help? Let me know your thoughts.
Resources
I found some great examples that showcase the implementation of WA, tools or, other examples, which could help you out: